할머니의 콤퓨타 도전기
html 정리 본문
HTML(HyperText Markup Language)
- 브라우저에서 실행가능한 가장 기본적인 파일
- 마크업 언어로 구조적으로 태그를 이용해 보여짐
- 상위 태그
- <head>
- 상세설명
- 사용자에게 보여지는 ui 요소 없음
- metadata (ex. 타이틀, 부가설명 ..)
- <body>
- 사용자에게 보여지는 태그들로 이루어짐
- <head>
Box vs Item
- Box
- <header></header>
- <footer></footer>
- <section></section>
- <div></div>
- <span></span>
- Item
- <h1></h1>
- <button></button>
Block vs Inline
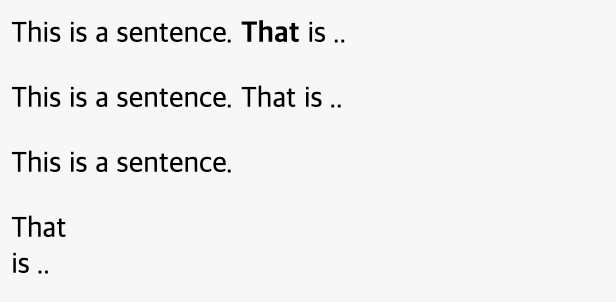
- b , span tag는 inline. 다음 line으로 넘어가지 않음
- div는 block level의 tag
<!-- b , span tag는 inline. 다음 line으로 넘어가지 않음 -->
<p>This is a sentence. <b>That</b> is ..</p>
<p>This is a sentence. <span>That</span> is ..</p>
<!-- div는 block level의 tag -->
<p>This is a sentence. <div>That</div> is ..</p>
- label, input inline element
<label for="input_name">Name: </label> <!-- input_name을 위한 label이라고 group -->
<input id="input_name" type="text"> <!--한 페이지에 많은 input이 있을 수 있기 때문에 id를 통해서 식별자 줌-->
HTML elements reference ✨
developer.mozilla.org/en-US/docs/Web/HTML/Element
HTML elements reference - HTML: HyperText Markup Language | MDN
This page lists all the HTML elements, which are created using tags.
developer.mozilla.org
HTML 관련 태그들 설명이 잘 되어있다. 여기서 참고해서 보면 될 것 같다.
'Web Front-end > Html + CSS' 카테고리의 다른 글
| viewport 메타태그, link 태그 (1) | 2022.01.20 |
|---|---|
| CSS 레이아웃 (0) | 2021.05.14 |
| CSS Box Model (0) | 2021.05.12 |
| (html) div 태그 (0) | 2021.04.07 |
| html 태그 정리 (0) | 2020.10.29 |
Comments


