할머니의 콤퓨타 도전기
[Vue.js] 여러개의 Vue 인스턴스 사용하기 본문
- 뷰 인스턴스 생성해서 변수에 담아주면 된다.
- 코드 구현
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Study</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app1">
{{name}}<br>
<button @click="changeText">update</button>
</div>
<div id="app2">
{{name}}<br>
<button @click="changeText">update</button>
</div>
<script>
// 뷰 인스턴스 생성해서 변수에 담아주면 됨
const app1 = new Vue({
el: '#app1',
data: {
name: 'jione',
},
methods:{
changeText(){
app2.name = 'jitwo updated';
}
},
})
const app2 = new Vue({
el: '#app2',
data: {
name: 'jitwo'
},
methods:{
changeText(){
app1.name = 'jione updated';
}
},
})
</script>
</body>
</html>
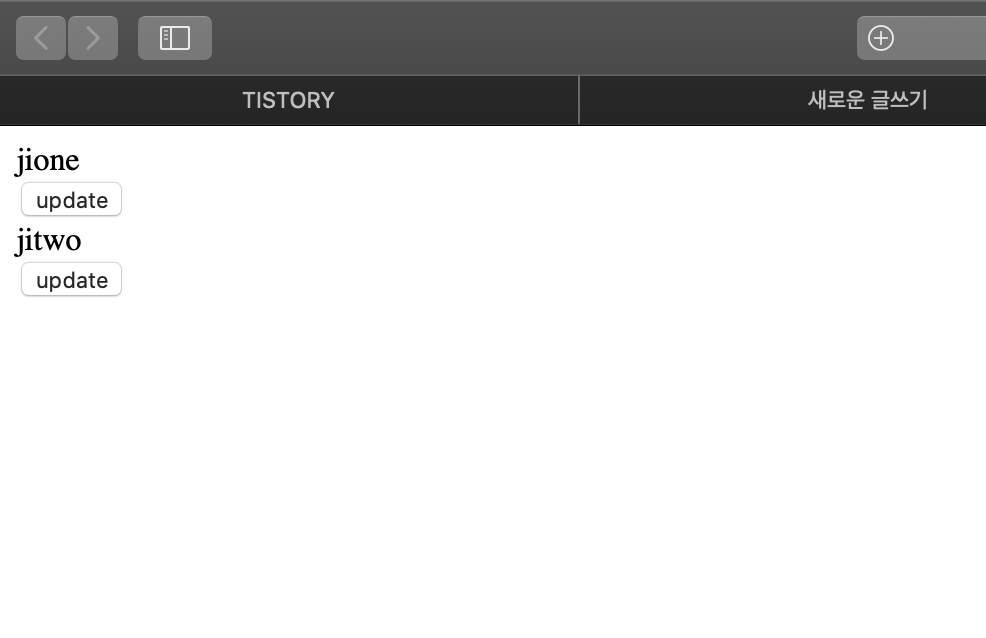
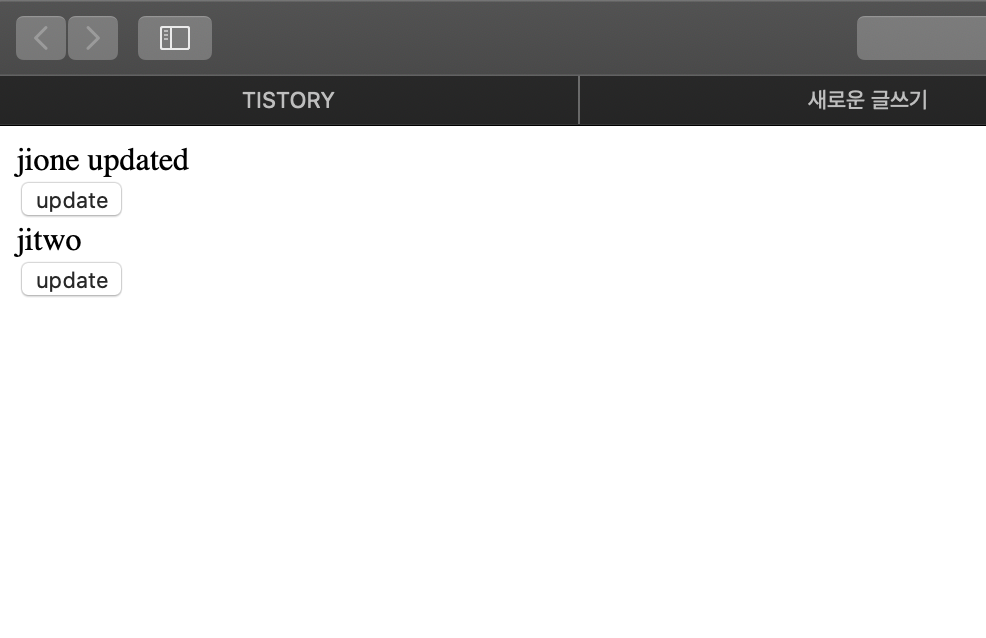
- 실행 화면


'Web Front-end > Vue.js' 카테고리의 다른 글
| [Vue.js] 싱글 파일 컴포넌트 (Single File Component) (0) | 2020.10.29 |
|---|---|
| [Vue.js] Vue 컴포넌트 (Component) (0) | 2020.10.28 |
| [Vue.js] v-for 리스트 렌더링 (0) | 2020.10.28 |
| [Vue.js] v-if 와 v-show (0) | 2020.10.28 |
| [Vue.js] Watch 속성 (0) | 2020.10.28 |
Comments




