할머니의 콤퓨타 도전기
Reusable Components with JSX + Props 본문
props (property)
- children component의 props는 parent component에서 넣는 정보

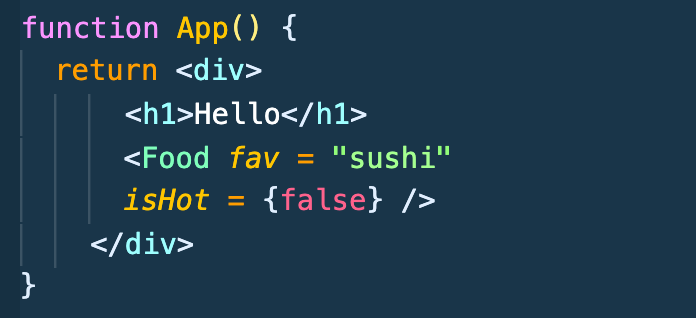
Food component 생성 후 fav라는 props로 sushi라는 value를 넘겨줌. <Food fav = "sushi"/>

위와 같이 props 여러개도 가능. string type 뿐만 아니라 boolean, array 등 다 가능


전달한 부모 component(App)에서 전달한 props는 Food component의 argument로 사용함. props를 console log 찍으면 다음과 같이 Object로 출력됨
자식 component(Food)에서 props의 fav의 접근하고자 하면, 위와 같이 {props.fav} 로 적어주면 됨.

props를 계속 치는게 귀찮다면 {}를 통해 fav에 바로 접근할 수도 있음.

props를 활용하면 이런식으로 component의 재사용성을 높일 수 있음.
'Web Front-end > React.js' 카테고리의 다른 글
| map Recap (0) | 2021.04.01 |
|---|---|
| Dynamic Component Generation (0) | 2021.03.31 |
| React Component, JSX (0) | 2021.03.31 |
| How does React work? (0) | 2021.03.31 |
| REACT SETUP (0) | 2021.03.31 |
Comments




