할머니의 콤퓨타 도전기
[Vue.js] 데이터 바인딩 (Data Binding) 본문
- Data Binding - 단방향
- 데이터 값이 변경되면 자동으로 업데이트
- 코드 구현
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Study</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id = "app">
{{greeting(name)}}
<!-- v-bind 생략 가능 -->
<input :value = "inputData">
<a :href="getGithubLink('ji-one')">jione github</a>
</div>
<script>
new Vue({
el: '#app',
data:{
name: 'jione',
age: 23,
inputData: 'XD',
link: 'https://github.com/'
},
methods:{
greeting(name){ // greeting: function()으로도 선언 가능
return 'Hello ' + name + ' !';
},
getGithubLink(user){
return this.link + user;
}
},
})
</script>
</body>
</html>
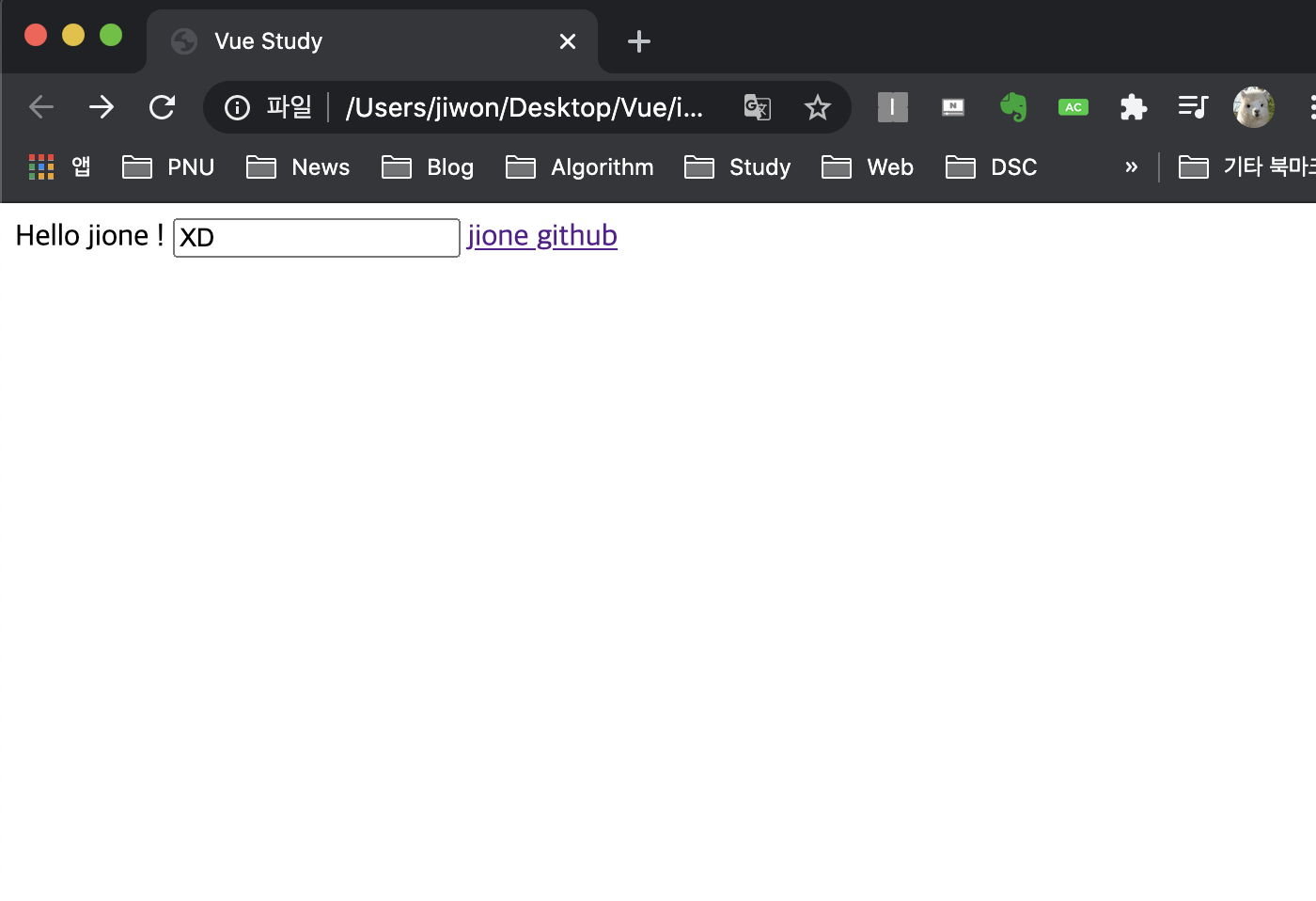
- 실행 화면

'Web Front-end > Vue.js' 카테고리의 다른 글
| [Vue.js] 데이터 양방향 바인딩 (Data Two Way Binding - v-model) (0) | 2020.10.28 |
|---|---|
| [Vue.js] 이벤트 (Events) (0) | 2020.10.27 |
| [Vue.js] 뷰 데이터 (data) 와 메소드 (methods) (0) | 2020.10.27 |
| [Vue.js] 뷰 인스턴스(instance) 생성하기 (0) | 2020.10.27 |
| Vue.js 기본 (0) | 2020.10.26 |
Comments




