할머니의 콤퓨타 도전기
[Vue.js] 데이터 양방향 바인딩 (Data Two Way Binding - v-model) 본문
Web Front-end/Vue.js
[Vue.js] 데이터 양방향 바인딩 (Data Two Way Binding - v-model)
ji.o.n.e 2020. 10. 28. 00:17- 양방향 바인딩
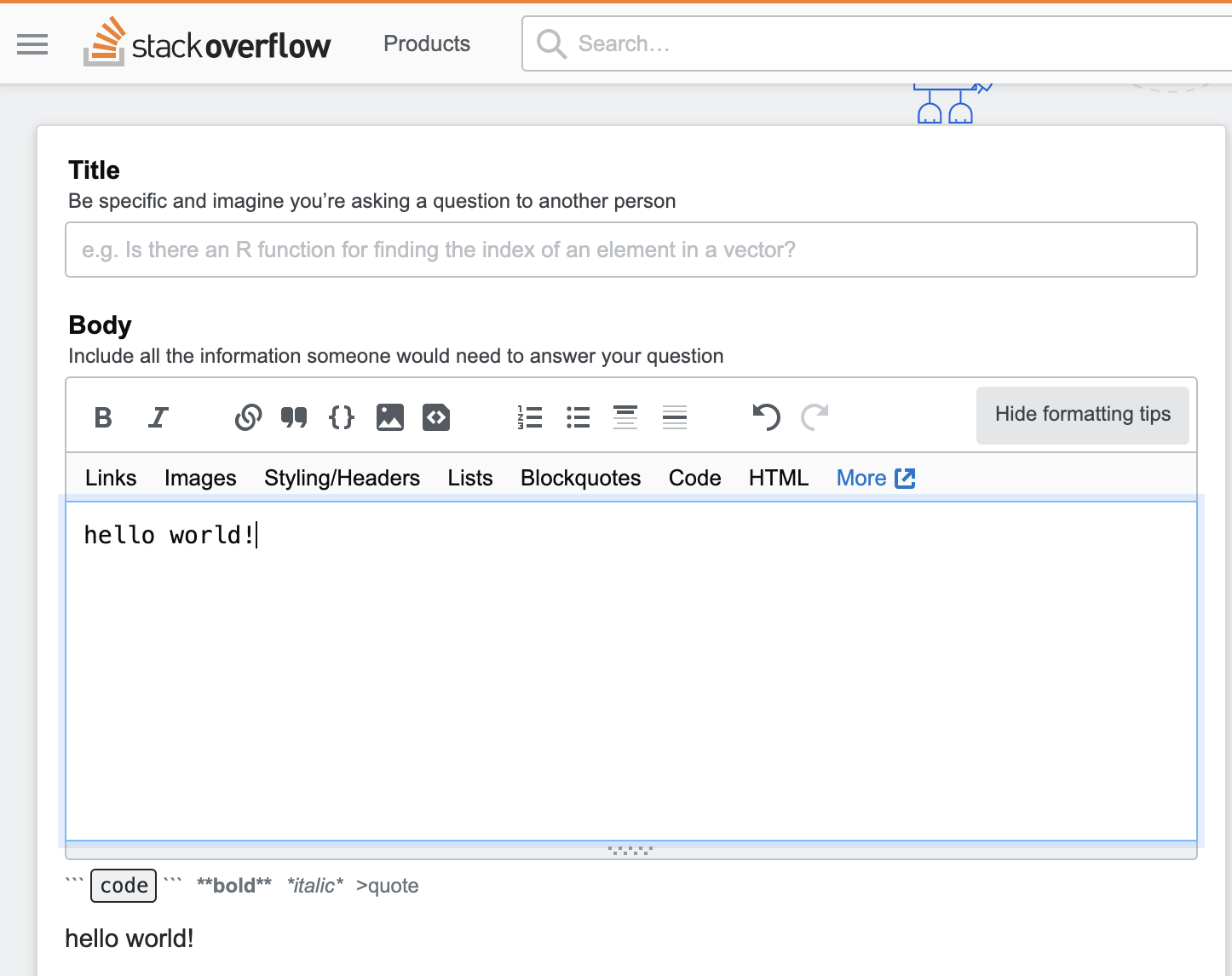
- stackoverflow 의 경우 Body에서 데이터를 입력하면 밑에 실시간으로 미리보기가 보여진다.
- 이와 같은 개념이 양방향 바인딩이다.
- Vue에서는 v-model로 양방향 바인딩이 구현 가능하다.

- 코드 구현
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Study</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- submit.prevent : page reload 안함 -->
<form v-on:submit="submit">
<!-- v-on: @로 대체 가능 -->
<!-- <input type="text" :value="text" @keyup="updateText"><br> -->
<!-- Vue 양방향 바인딩 (v-model) -->
<input type = "text" v-model="text"><br>
{{text}}<br>
<button type="submit">submit</button>
</form>
</div>
<script>
new Vue({
el: '#app',
data: {
text:'text',
},
methods: {
submit() {
alert('submitted');
console.log('hello');
},
// updateText(event){
// this.text=event.target.value;
// }
},
})
</script>
</body>
</html>
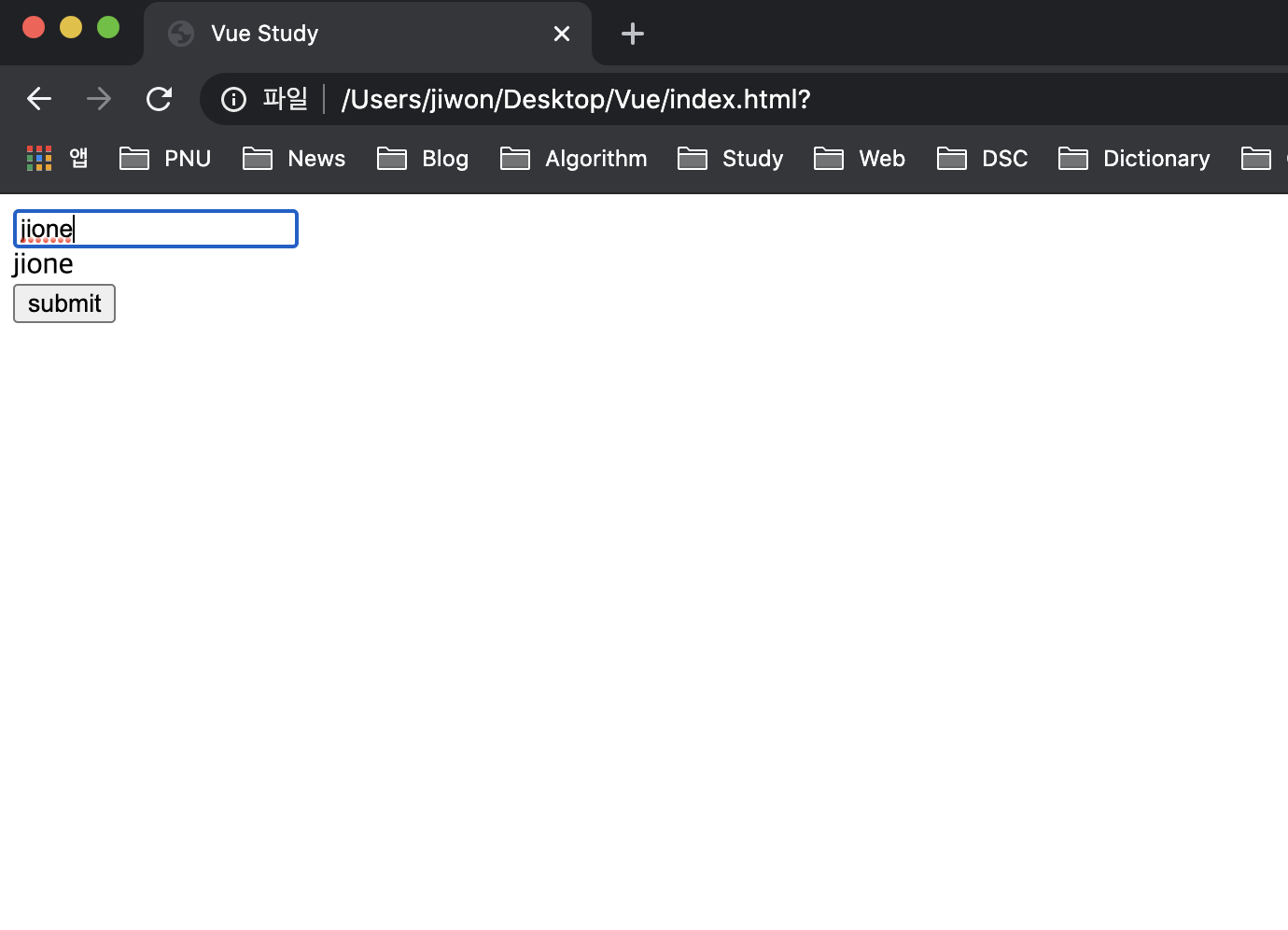
- 실행 화면

'Web Front-end > Vue.js' 카테고리의 다른 글
| [Vue.js] Watch 속성 (0) | 2020.10.28 |
|---|---|
| [Vue.js] Computed 속성 (0) | 2020.10.28 |
| [Vue.js] 이벤트 (Events) (0) | 2020.10.27 |
| [Vue.js] 데이터 바인딩 (Data Binding) (0) | 2020.10.27 |
| [Vue.js] 뷰 데이터 (data) 와 메소드 (methods) (0) | 2020.10.27 |
Comments




