할머니의 콤퓨타 도전기
Protection with PropTypes 본문
prop-types
- 설치
npm i prop-types
- props 안에 있는 prop들의 type 검증

우선 PropTypes를 import하고 favFood에 rating 추가해줌

App component 내부의 Food component에 rating props를 추가하고 Food component에서 argument로 rating 추가

그리고 Food.propTypes로 Food component 내부의 props의 Type을 지정한다. props(name, picture, rating)의 type을 string으로 확인하려 하고, isRequired는 요구되는 값이 무조건 있어야한다는 뜻으로 값이 있는지 확인함

하지만 rating의 type은 number이기 때문에 위와 같은 오류가 뜨게된다. rating: PropTypes.number.isRequired로 변경하면 오류가 사라짐

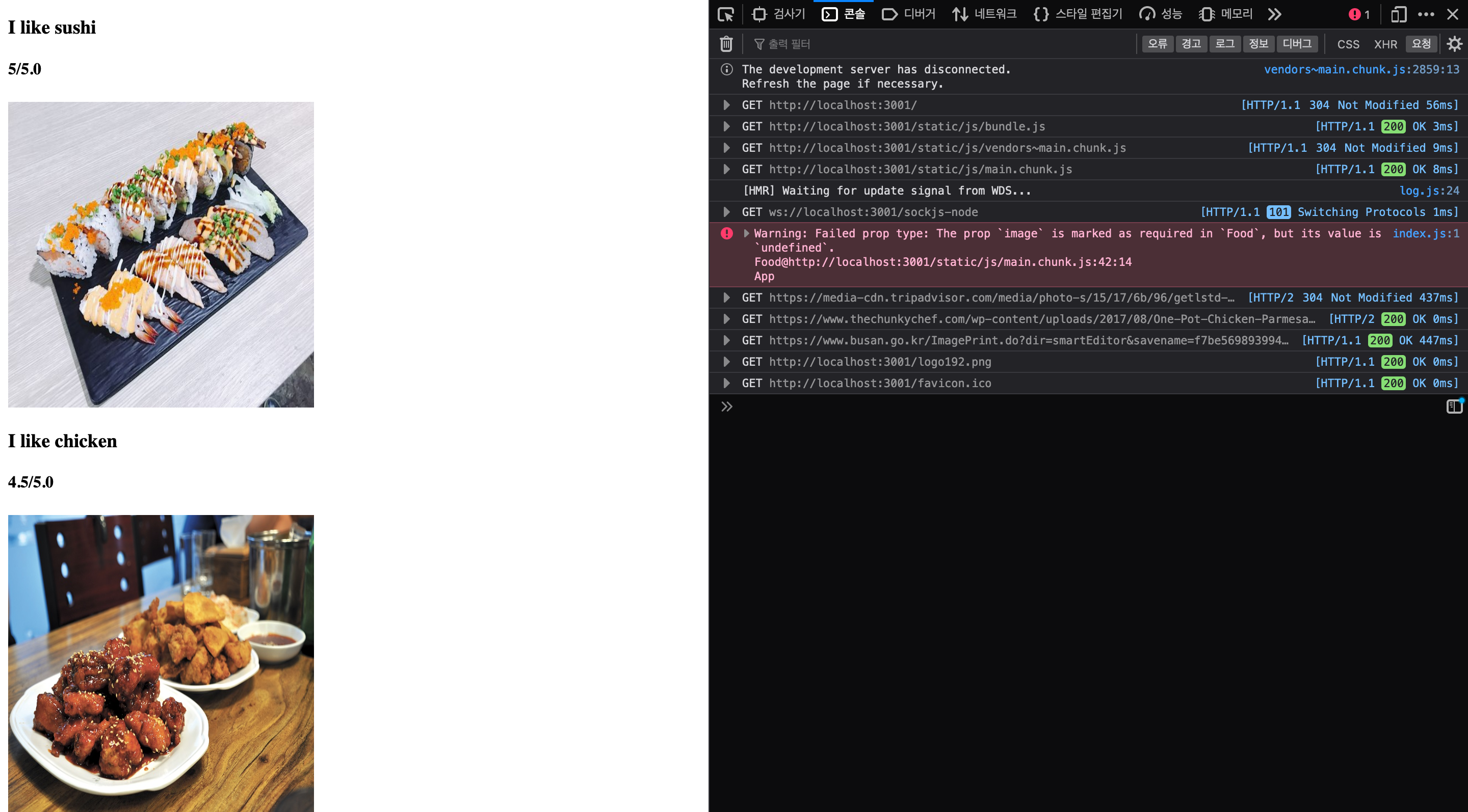
만약 prop-types에서 picture props의 이름을 image로 바꾸는 경우

Failed prop type: The prop image is marked as required in Food, but its value is undefined라는 경고가 뜨지만 프로그램은 정상적으로 돌아간다. 즉 prop-types는 props의 어디가 잘못됐는지 알려주는 역할
'Web Front-end > React.js' 카테고리의 다른 글
| Class Components and State (0) | 2021.04.08 |
|---|---|
| npm? npx? 🤔 (0) | 2021.04.07 |
| map Recap (0) | 2021.04.01 |
| Dynamic Component Generation (0) | 2021.03.31 |
| Reusable Components with JSX + Props (0) | 2021.03.31 |
Comments



