할머니의 콤퓨타 도전기
How does React work? 본문

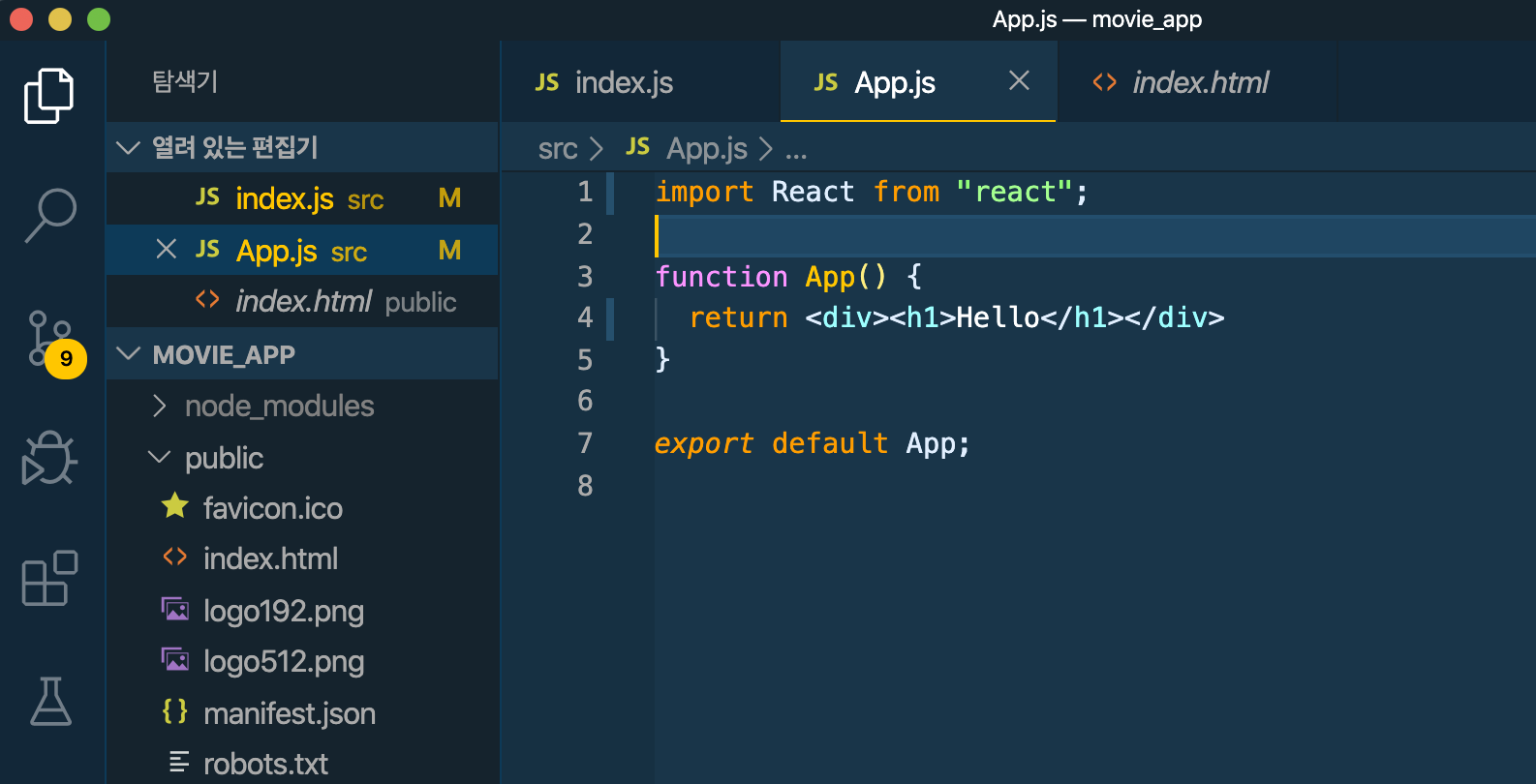
function App() <div></div> 사이에 <h1>Hello</h1>을 추가해줌.


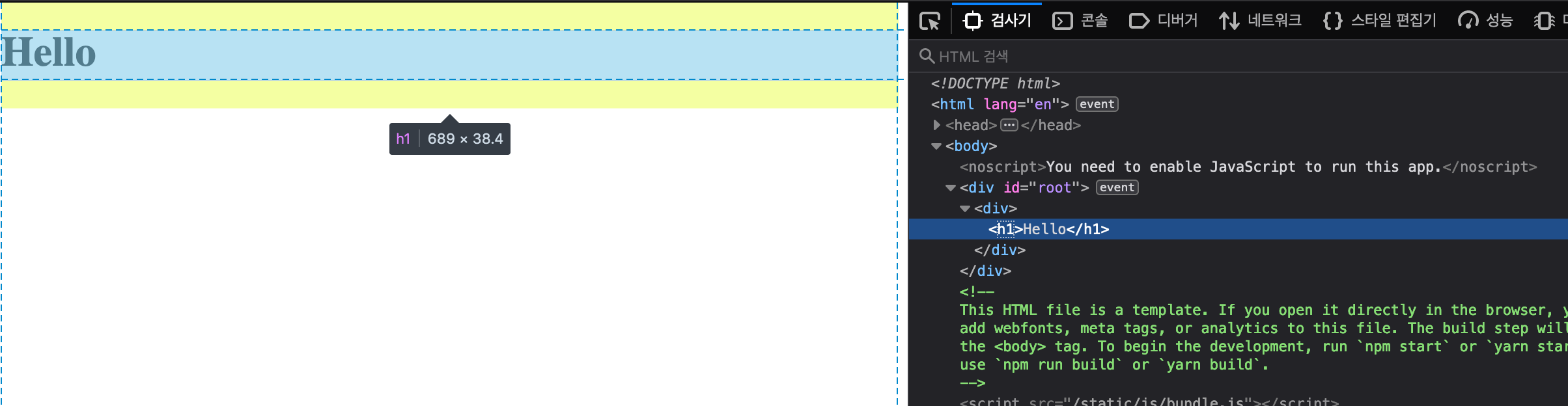
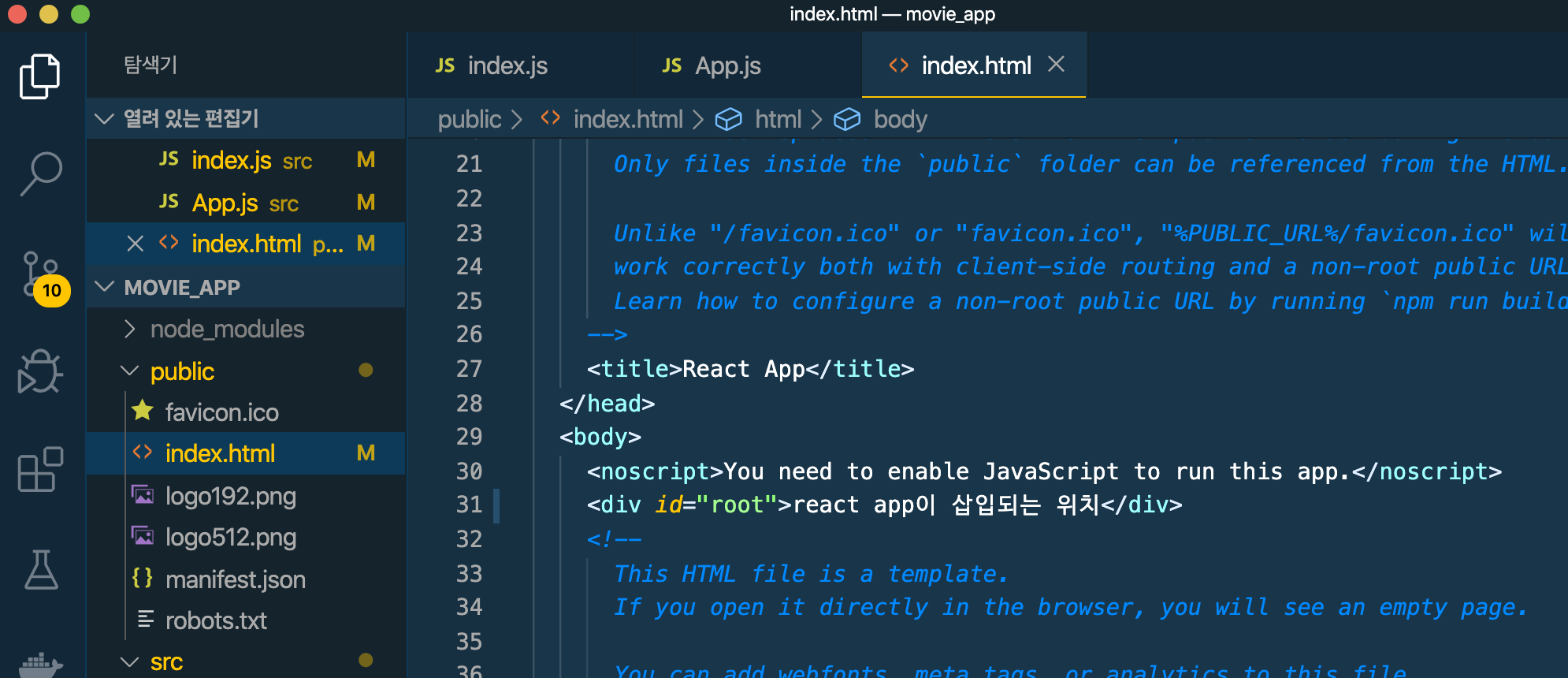
index.html의 <div id="root> 사이에 어떠한 것도 적지 않았지만, 위와 같이 App.js에 작성한 <div><h1>Hello</h1></div>가 rendering되는 것을 볼 수 있음.

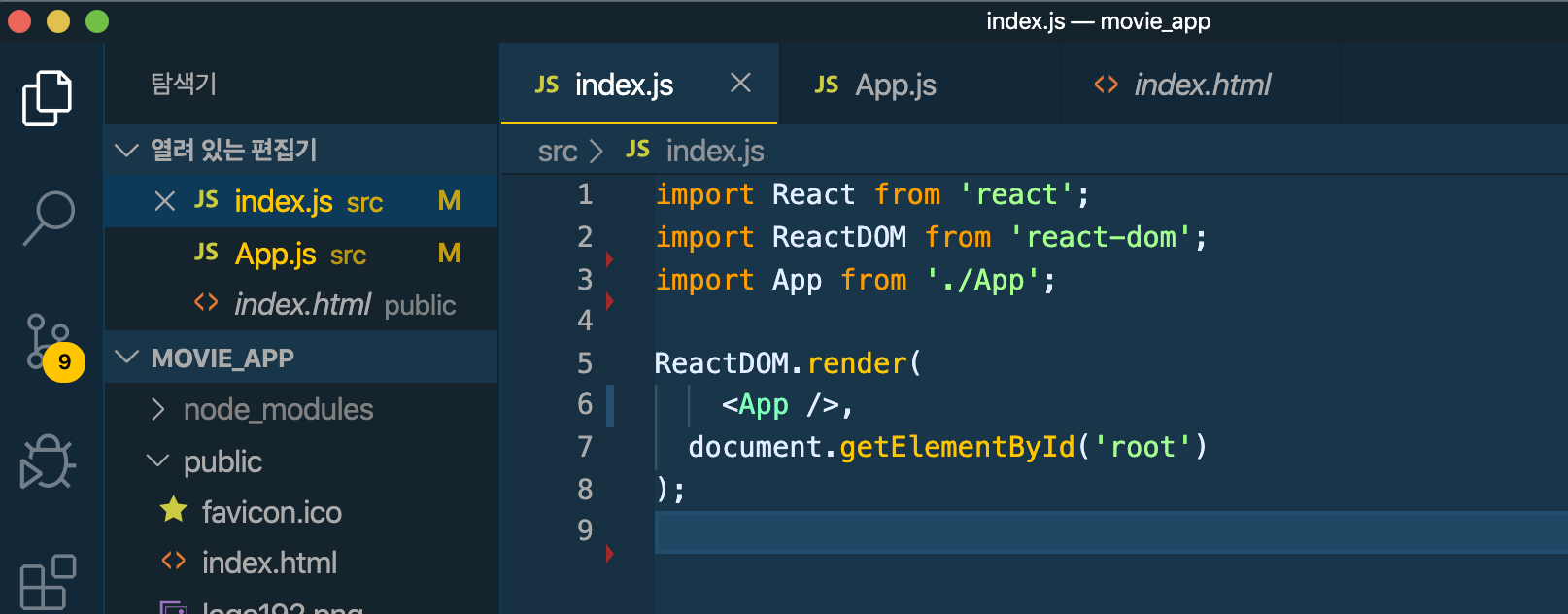
왜냐하면 index.js에서 react, react-dom, App.js 파일을 import하고 ReactDom.render()로 function App을 가지고 와서 index.html의 div id="root"를 찾아서 App을 표출할 장소로 설정하고 있기 때문

즉 <div id="root"></div> 사이에 react application이 rendering 됨.
이를 통해 React가 빠른 이유를 알 수 있음. virtualDOM(Document Object Model)로써 소스코드(index.html)에는 존재하지 않지만, 각각의 컴포넌트를 react-dom을 통해 추가로 rendering 하기 때문
'Web Front-end > React.js' 카테고리의 다른 글
| Dynamic Component Generation (0) | 2021.03.31 |
|---|---|
| Reusable Components with JSX + Props (0) | 2021.03.31 |
| React Component, JSX (0) | 2021.03.31 |
| REACT SETUP (0) | 2021.03.31 |
| DSC 리액트 스터디 시작 🐼 (0) | 2021.03.31 |
Comments


