할머니의 콤퓨타 도전기
React Component, JSX 본문
component
- html을 반환하는 function

위와 같이 App component를 만들어줄 수 있음.

<App/>과 같은 방식으로 component를 사용할 수 있음. 이는 function으로 정한 App component를 불러오는 것을 의미.
JSX
- javascript 안의 html
- javascript와 html사이에서 component를 이용해 html을 rendering하는 개념
Create a React Component

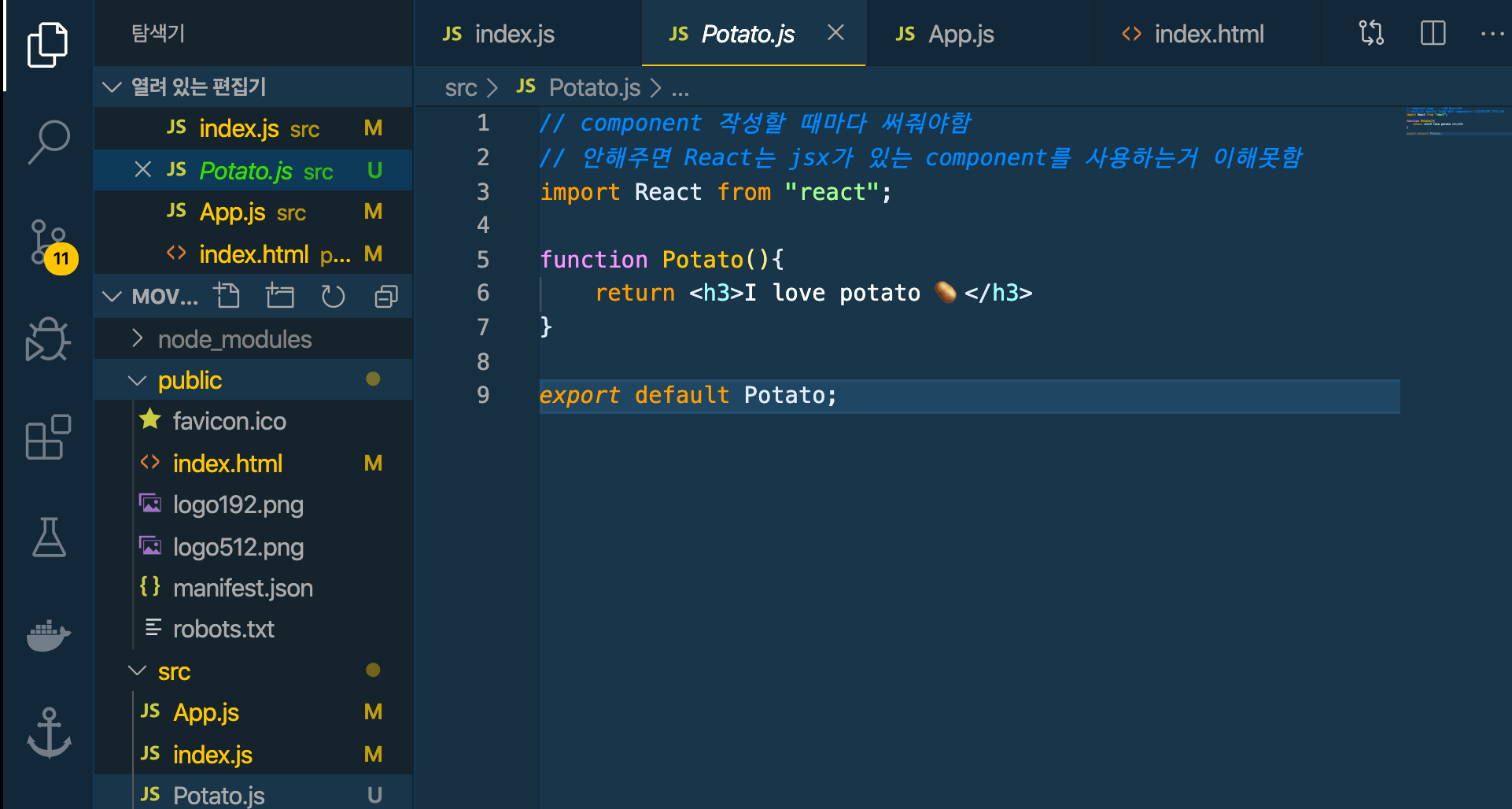
Potato component 생성. 주석과 같이 새로운 component 생성할 때 마다, import React from "react";를 써줘야함.
export default Potato;를 통해 JSX로써 html에 rendering 할 수 있게됨.

index.js에서 Potato component를 render하게 되면 위와 같은 오류가 뜸. 왜냐하면 React는 하나의 component만 rendering하기 때문
따라서 App component와 Potato component 동시에 rendering 불가능

따라서 다음과 같이 App.js에 Potato component를 import한 후 App() 내부에서 <Potato/>로 rendering 하면 됨.
React Application은 한 번에 하나의 component만 rendering 가능.
즉 App.js를 제외한 다른 component는 App.js에서 rendering되어야 함. App.js에는 여러개의 component를 삽입할 수 있음.
'Web Front-end > React.js' 카테고리의 다른 글
| Dynamic Component Generation (0) | 2021.03.31 |
|---|---|
| Reusable Components with JSX + Props (0) | 2021.03.31 |
| How does React work? (0) | 2021.03.31 |
| REACT SETUP (0) | 2021.03.31 |
| DSC 리액트 스터디 시작 🐼 (0) | 2021.03.31 |
Comments



